Web Part was introduced in SharePoint Portal and will be adopted in ASP.NET 2.0. The whole Web Part infrastructure involves with the aspects in catalog, configuration, persistence and connection. I’m particularly interested in the connection feature.
To make a Web Part connectable to other Web Parts, it has to implement a set of interfaces. They are ICellProvider/ICellConsumer, IRowProvider/IRowConsumer, IListProvider/IListConsumer and IFilterProvider/IFilterConsumer. To coordinate the communication among the parts, each part also needs to override a few methods such as CommunicationConnect, CommunicationInit and CommunicationMain.
In the implementation, there are two base classes desgined to set up the framework. The BaseControl class is listed here.
public class BaseControl : UserControl, IMessage {
public BaseControl() : base() {
}
public event ErrorMessageEventHandler ErrorMessage;
public event MessageEventHandler Message;
protected void OnMessage(object sender, MessageEventArgs e) {
if (this.Message != null)
this.Message(sender, e);
}
protected void OnErrorMessage(object sender, MessageEventArgs e) {
if (this.ErrorMessage != null)
this.ErrorMessage(sender, e);
}
protected override void Render(HtmlTextWriter writer) {
base.Render(writer);
}
public virtual void CommunicationConnect() {}
public virtual void CommunicationInit() {}
public virtual void CommunicationMain() {}
}
public interface IRowProvider {
event RowProviderInitEventHandler RowProviderInit;
event RowReadyEventHandler RowReady;
}
public interface IRowConsumer
{
void RowProviderInit(object sender, RowProviderInitEventArgs e);
void RowReady(object sender, RowReadyEventArgs e);
}
The BasePage class defines the overall page layout and style, it also fires the CommunicationConnect/Init/Main methods on each connectable controls, plus other basic features that each page needs to share in common.
One needs to refactor and refactor the GUI design to get the best out of this architecture since suddenly many basic features of modern web user interface becomes reusable components that can be connected or composed into elaborate user interface to accompish rather sophisticated work.

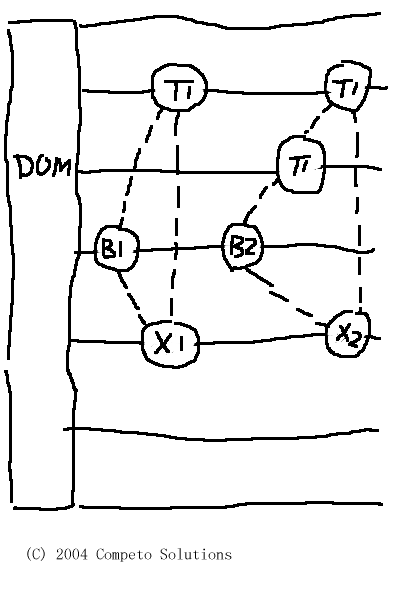
 Here’s a new GUI design I have come up for order entry management. In addition to a DOM price grid where one can click to generate a buy or sell bracket order with target and stop loss, a canvas is provided to manage orders.
Here’s a new GUI design I have come up for order entry management. In addition to a DOM price grid where one can click to generate a buy or sell bracket order with target and stop loss, a canvas is provided to manage orders.